No quadro de diálogo (C), configure "Semente" e "Tamanho" para 10 e "Aspereza" (1) para 7. Clique sobre a pequena imagem do degradê (2) e no pequeno quadro que vai abrir, (seta azul) procure e selecione o degradê: "Blinds" e clique em Fechar (3).
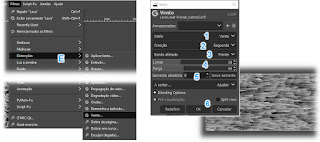
Ainda na camada Lava aplicaremos um filtro: vá em Filtros > Distorções > Vento (E). No quadro de diálogo, em "Estilo" (1) escolha: Vento; em "Direção" (2): Esquerda e em "Borda afetada" (3): Frente. Configure (4) "Limiar" para 18 e "Força" para: 40. "Semente aleatória" (5) deve continuar zerada e clique em OK (6) para encerrar.
Para aplicar o degradê Terra, dê um clique no centro da imagem, segure a tecla Ctrl e arraste para cima, até o topo. Você obterá um resultado similar ao mostrado na imagem (H).
• Aplicando um degradê comum: você precisará, primeiro, mudar a Cor de Frente para um tom de marrom-claro (# c67641) e a Cor de Fundo para um tom de marrom-escuro (# 683010) (I)
Feito isto, vá na Caixa de ferramentas e dê um duplo clique na Ferramenta Gradiente (círculo azul). Na janela de Opções de ferramenta, "Modo" e "Opacidade" (J) devem ficar, respectivamente, como: Normal e 100%. Selecione o degradê: Frente para fundo (RGB) (1), "Forma" (2): Linear. As opções "Reticulado" e "Superamostragem adaptativa" (3) devem ficar marcadas, assim como a opção "Instant mode (Shift)" (4). O restante fica conforme está na figura.
Para aplicar o degradê, dê um clique um pouco abaixo do centro da imagem (K), segure a tecla Ctrl e arraste para cima, até o topo. Você obterá um resultado similar ao mostrado na figura.
Quando abrir o quadro de diálogo (M), no topo dele, veja se a opção "Aux Input" está marcada (com certeza estará) e clique no símbolo de ponto de interrogação (seta azul). Com isso, um sub-quadro será aberto (1): nele, você deverá selecionar a camada: Lava Layer (2) e apertar a tecla Enter.
Se você seguiu corretamente as instruções, o sub-quadro será fechado e ao lado da opção "Aux Input" haverá uma miniatura da "Lava Layer" (N). Prossiga com a configuração: em "Tipo" (1), escolha: Senoide. Deixe as opções "Compensar" e "Inverter" marcadas e a opção "Ladrilhado", desmarcada (2). Configure "Azimute" (3) para 125,00, "Elevação" (4) para 30,00 e "Profundidade" (5) para 3. As demais opções (6 e 7) devem permanecer zeradas, todas e dê OK (8) para finalizar.
Interessante... mas, podemos melhorar as texturas, aplicando leves e variadas distorções, em alguns pontos dela. Para isso usaremos duas coisas: a Ferramenta de Seleção Elíptica e o filtro Redemoinho e beliscão, mais ou menos como fizemos no tutorial Criando Textura de Madeira no Gimp.
Vá em Filtros > Distorções > Redemoinho e beliscão (R). Durante esta etapa, ocuparemos bastante este filtro e a única configuração que você irá mexer nele será na primeira, "Ondulação" (1). Evite valores muito altos! Aqui eu coloquei 75, você pode experimentar outro. Clique em "OK" quando estiver satisfeito (2).
Em seguida, escolha outra parte da textura e faça uma nova elipse. É importante que você use tamanhos diferentes de elipse, justamente para "quebrarmos" a monotonia da textura (S). Empregaremos o mesmo filtro do passo anterior. Você pode acessá-lo rapidamente por meio do atalho Shift+Ctrl+F ou indo no menu (seta azul). Neste exemplo eu utilizei um valor negativo, -58, em "Ondulação" (1). Clique em "OK" para aplicar (2);
A partir daí basta repetir esses passos, sempre variando o tamanho das elipses e as configurações do filtro, em "Ondulação". Não haveria muitas regras a se estabelecer aqui.. apenas a recomendação de não exagerar: veja que, ao final, eu usei uma elipse maior, porém com um valor relativamente baixo: 22,0, em "Ondulação" (T).
No final dessa etapa, pequenas partes da textura estarão borradas. Resolveremos indo em Filtros >Melhorar > Sharpen (Unsharp Mask). Estou colocando os ajustes que utilizei... no entanto, é claro que eles irão variar demais, de um arquivo para outro.