Recentemente terminei um curso básico de Blender, de Eduardo Garcia, onde ele ensinava a modelar um robô e fazer uma pequena animação. Aqui está o meu resultado:

Meu robô não saiu cem por cento igual ao do curso, primeiro porque minha versão do Blender é a 2.93.1 e a utilizada no curso é mais antiga, anterior à 2.8. Bastante coisa mudou no programa e isso gera uma certa dificuldade para acompanhar as lições. Em certos momentos eu precisava parar e pesquisar onde determinado comando foi colocado ou qual era o seu novo nome.
Em segundo lugar, meu interesse maior era aprender o básico de animação no Blender, assim deixei de lado alguns detalhes. E, no final das contas, acabei fazendo essa animação aí usando, também, o Gimp e o Krita! Mas, para aclarar as coisas, vamos ao início da história: o curso do Eduardo Garcia chama-se Guia do Iniciante e você pode fazê-lo, de graça, no canal dele, o Blender Power. Caso você seja inscrito na Udemy, também pode fazê-lo gratuitamente por lá.
• • • Blender • • •
A figura A mostra a modelagem do meu robô, no Blender. Não disponho de espaço para explicar tudo em detalhes... mas, em resumo, o que você faz é modelar o personagem com base em um desenho esquemático, chamado blueprint (você pode ver e baixá-la aqui.) A blueprint é esse fundo azulado quadriculado na figura.

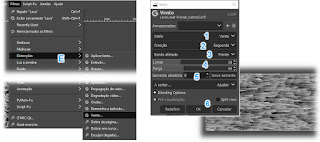
Nesta fase o robô está totalmente modelado, porém ainda um tanto "quadradão" (B): só depois são aplicadas a suavização de formas (1), bem como as cores e texturas, luzes, cenário... Aqui temos o personagem quase completo (C), com cores e texturas definidas, faltando acrescentar os detalhes do rosto.
Completado o personagem (D), é hora do processo de animação. Nesse ponto é necessário especificar as dimensões da animação, na aba "Scene" (E) e demarcar, antes, uma área para a renderização (adiante explicarei a respeito) e marcar as opções adequadas (1). Também marcamos a duração da animação, indicando em que frame ela começará e em qual terminará (2)... no caso, foram 12 frames.
Em "Output" (3) você configura se pretende salvar sua animação sob a forma de vídeo ou como imagens png, a fim de completar a edição em outro programa. Eu preferi salvar como imagens, pois essa é, geralmente, a melhor e mais segura escolha.

Depois, a fim de facilitar o trabalho, eu mudei a visualização da cena, de modo que o Blender me mostrasse apenas a forma básica do robô, ocultando cores e outros detalhes. Em seguida, mexi no corpo do personagem, de modo a deixá-lo como se ele estivesse preparando-se para dar um salto (F).
Na timeline, geralmente o programa já deixa marcado o frame 1 (setas azuis). Com a primeira pose do personagem pronta, é preciso configurá-la no frame. Para isso, selecionamos o robô inteiro e apertamos a tecla "I", o atalho para inserir um keyframe e, no quadro suspenso (G), selecionamos a opção adequada ao caso.

Veja que na timeline aparecerá o símbolo de um losango amarelo (H), na linha azul, indicando que o frame 1 está configurado e podemos prosseguir. Eu movi a timeline para o último frame, o 12. Preparei a pose do robô (1) e, como antes, usei o atalho para inserir o keyframe. Configurados o primeiro e o último keyframes da animação (2), o Blender gerará, automaticamente, os frames intermediários.

Chegamos então, ao momento da renderização. O que é? Bem, ao modelar o robô no Blender eu defini suas cores, texturas, iluminação. Também criei um cenário simples e configurei a animação. Então, na renderização é o processo onde o programa calcula e inclui todos esses elementos, para que você possa dar saída às imagens finais.
A renderização costuma ser mutio demorada e ocupa bastante recursos do computador, como a memória RAM. Para agilizar a tarefa, eu decidi deletar o cenário atrás do robô (I) e renderizar somente o personagem .
Também foi preciso "avisar" ao Blender que eu desejava as imagens finais com o fundo transparente, marcando as opções necessárias na aba "Film" (1), seguindo a dica deste vídeo. Tudo pronto, bastou ir em Render> Render Animation (J) para iniciar a renderização.

O programa abre uma janela menor (K) permitindo a você conferir o andamento do trabalho e saber quando ele terminou. Na pasta-destino (1), temos os 12 frames completos da animação, todos com fundo transparente. Isto encerra o trabalho no Blender.
• • • Gimp • • •
O trabalho no Gimp foi necessário para ajustar as cores do personagem, as quais estavam demasiado escuras e sem vida. Eu fui em Arquivo> Abrir como camadas para abrir todos os frames em um só arquivo (L).
Para facilitar o ajuste eu deixei visível apenas o frame 12 e criei uma nova camada, acima de todas as outras (M). Essa camada eu pintei totalmente (1) com um tom de 50% de cinza (#808080). Agora, basta mudar o modo da camada cinza, de Normal para Subexposição (2) e reduzir a opacidade dela, até chegar ao ponto ideal. No meu caso, eu deixei em 45% (3).
Temos aqui uma comparação do frame 12, antes (N) e depois (O) do ajuste. Para concluir o trabalho no Gimp, eu exportei todos os frames, com as cores devidamente ajustadas.
• • • Krita • • •
Abri um novo arquivo no Krita, com fundo branco e arrastei todos os frames para ele, diretamente do Windows Explorer. O Krita, automaticamente, cria uma camada para cada frame e, assim como o Gimp, ele empilha os frames colocando o último frame acima de todos (P).
Em seguida deixei todas as camadas invisíveis, exceto pela do frame 1 e a camada do fundo branco (Q). A partir daí, bolei e pintei um fundo. Me ocorreu a idéia de colocar o personagem no cenário de um planeta deserto (R). No decorrer do trabalho, percebi que seria melhor colocar a sombra do robô no chão, ajudava a tornar a animação mais natural.

Também incluí uma marca d´água, contendo o endereço do meu blog. No Krita a animação terminou com 28 frames: isto devido ao fato de eu ter deixado alguns frames com mais de um quadro de exposição e para fazer o loop.
EDIT. (08/10/2021): A face do robô eu tive de fazer no Krita, pois o desenho não estava disponível no site do Eduardo. Para facilitar, estou disponibilizando meus arquivos do robô, você pode baixá-los aqui.
Infelizmente esses meus arquivos são um tanto antigos e pouco posso esclarecer a respeito deles. Só lembro que, como o Eduardo usou uma versão antiga do Blender (e eu, uma nova), certos ajustes não deram certo e fui obrigado a improvisar.
E acabei nem fazendo o número no peito do personagem... mas nada impede que você faça no seu robô: você pode usar o Krita, como eu, qualquer outro programa gráfico. Não se esqueça de exportar a imagem do número no formato png, no final.